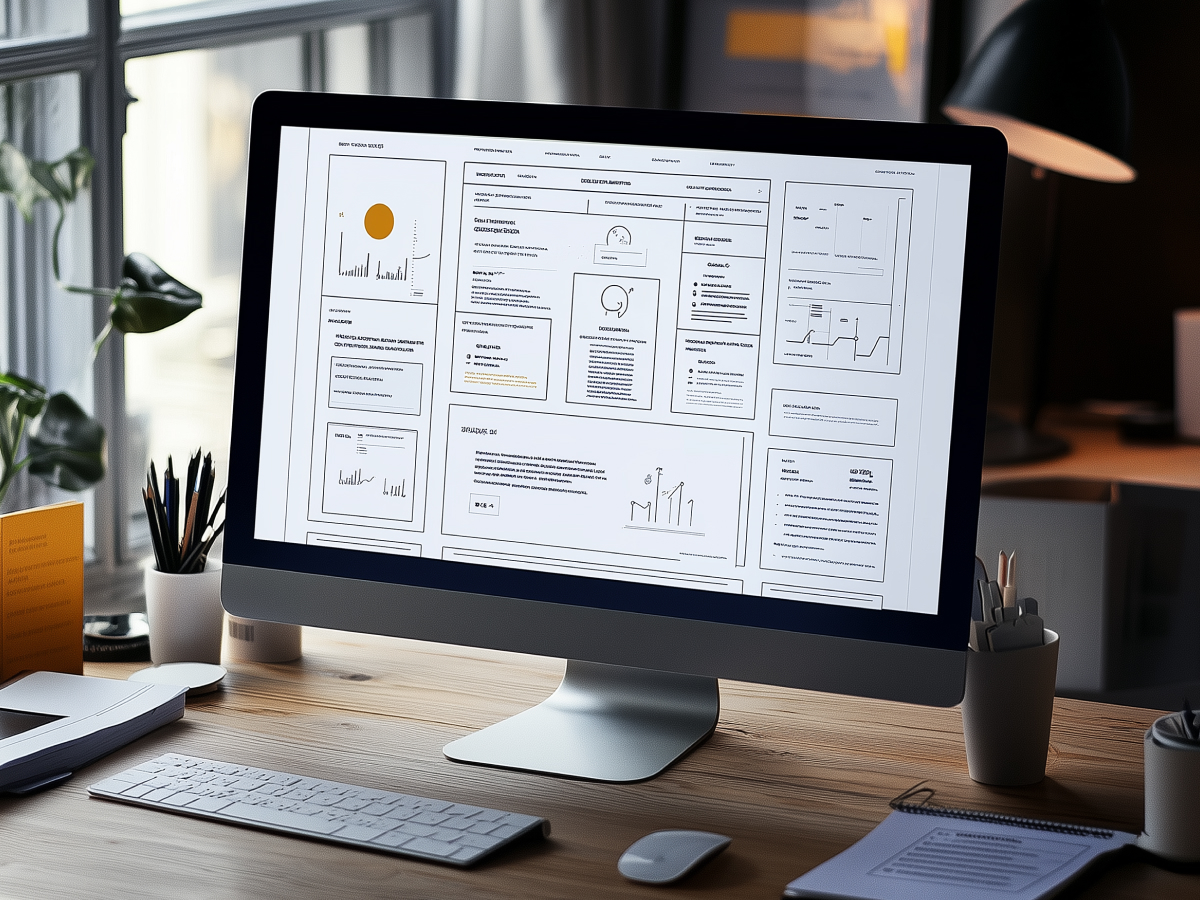
Wireframes provide a foundational blueprint for web design
Wireframes provide structure. They define where content goes, how users interact, and the overall flow of the experience. At their core, wireframes are stripped-down representations of a site’s layout, free from distractions like colors or branding. This simplicity helps designers focus on usability, hierarchy, and core functionality before moving to high-fidelity visuals.
Wireframes evolve. What starts as a rough sketch becomes a detailed framework guiding developers and designers. They make sure that the right elements are prioritized, keeping the focus on the product’s most important function: delivering a top tier user experience. The earlier flaws are spotted, the cheaper and faster they are to fix.
For executives, wireframes bring clarity. They eliminate ambiguity and set a shared vision. Instead of debating abstract ideas, teams work from a concrete model that can be improved iteratively. This method reduces waste and makes sure that development is focused on what truly matters, efficiency, usability, and delivering business value.
Save time and resources in the design process
Time is money. Wasting resources on flawed design decisions late in development is expensive and avoidable. Wireframing prevents this by supporting the early testing of ideas before real work begins. A well-structured wireframe reveals weak points, highlights inefficiencies, and makes sure that what’s being built is actually what users need.
Without wireframes, product teams risk designing based on assumptions, leading to costly redesigns when issues inevitably arise. With wireframes, designers and developers identify usability problems before code is written. This reduces the back-and-forth, accelerates development, and eliminates unnecessary complexity.
For business leaders, the impact is clear. Fewer errors mean lower costs. Faster development means quicker time to market. Clear direction means teams stay aligned, avoiding delays. Every major product should start with a wireframe, because fixing problems early is exponentially cheaper than fixing them later.
Collaboration among designers, developers, and clients
Alignment across teams is a major challenge in product development. Wireframing solves this by creating a shared visual language. It translates ideas into something tangible that everyone, designers, developers, executives, can understand and refine together.
Developers get a clear sense of structure before coding begins. Designers make sure layouts support usability and conversion goals. Clients and stakeholders provide feedback early, reducing misunderstandings. Instead of waiting until the final stages to correct the course, teams can make informed decisions from day one.
For executives, this means better efficiency and fewer surprises. A wireframe-driven process keeps projects on track, reduces scope creep, and makes sure that expectations match deliverables. The alternative, constant rework, missed deadlines, and inflated costs, is not an option for companies serious about execution.
Improve user experience by prioritizing content and navigation
If users struggle to navigate a site, they leave. Poor usability kills engagement, conversions, and ultimately, revenue. Wireframing makes sure that the structure of a website is designed for how people actually use it, not just how designers imagine it.
A wireframe maps out key elements, menus, content areas, call-to-action buttons, before visuals distract from function. This process forces teams to focus on user experience first, making sure the most important information is easy to find. It also allows for early testing, so issues can be corrected before they become expensive mistakes.
For business leaders, the advantage is clear. A website that is easy to use leads to better customer retention, higher conversion rates, and stronger brand credibility. Prioritizing navigation and content through wireframing isn’t an extra step, it’s the foundation of a product that works.
Different wireframe fidelity levels serve different stages of design
Wireframing isn’t one-size-fits-all. Different levels of fidelity serve different purposes. Understanding when to use each can accelerate development and reduce wasted effort.
- Hand-drawn wireframes are quick sketches used for brainstorming. They allow fast iteration without being locked into specific layouts. Best for early discussions and concept validation.
- Low-fidelity wireframes are more structured, often grayscale, and focus on layout rather than design. Used for getting feedback on basic user flow and functionality.
- High-fidelity wireframes are near-final designs that include detailed visuals, branding, and interactive elements. They are used for stakeholder presentations, usability testing, and developer handoff.
For executives, using the right fidelity at the right time is a strategic decision. Early on, speed and flexibility matter more than detail. As the product matures, precision becomes key. Investing in wireframing at the right stages prevents wasted time and leads to smooth transitions from concept to execution.
Best practices improve wireframe effectiveness
Good wireframes simplify the complex. Bad wireframes create confusion. Following best practices makes sure wireframes are functional, not just another layer of design documentation.
- Start with a clear goal. Every wireframe should serve a purpose. What problem is being solved? What’s the key functionality? Without clarity, wireframes become unfocused and ineffective.
- Keep it simple. Early-stage wireframes should avoid excessive detail. Focus on layout and structure, colors, fonts, and branding come later.
- Use a grid system. A structured layout ensures consistency, making the final product more intuitive and visually balanced.
- Pick the right tools. From simple sketching apps to advanced design platforms like Figma and Sketch, the right tool depends on the team’s workflow and collaboration needs.
- Iterate based on feedback. Wireframes should evolve based on stakeholder input and user testing. Static designs don’t work in an agile environment.
A structured wireframing process leads to more efficient execution, better user experiences, and stronger business outcomes. Skipping this step isn’t an option for companies serious about building high-performing digital products.
Key executive takeaways
- Wireframes provide structure and clarity: Wireframing sets the foundation for design, ensuring teams align on structure, functionality, and user flow before committing resources. Leaders should enforce a wireframe-first approach to prevent costly design errors and streamline execution.
- Early wireframing cuts costs and accelerates development: Prototyping early helps detect usability issues before coding begins, reducing rework and wasted resources. Executives should prioritize wireframing to minimize delays and ensure an efficient, cost-effective development cycle.
- Stronger collaboration leads to better products: Wireframes serve as a shared visual language between designers, developers, and stakeholders, eliminating misalignment. Leaders should mandate wireframe-driven discussions to improve communication and reduce scope creep.
- User-centered wireframing drives engagement: Structuring content and navigation in wireframes create a smooth user experience, improving retention and conversions. Decision-makers should push for wireframes that prioritize usability and intuitive design choices.
- Different wireframe fidelity levels serve different needs: From quick hand-drawn sketches to high-fidelity mockups, each wireframe type plays a distinct role in the design process. Executives should make sure teams use the right fidelity at each stage to optimize efficiency and avoid unnecessary detail too soon.
- Following best practices maximizes wireframing ROI: A structured wireframing process, including goal setting, simplicity, grid systems, the right tools, and user feedback, reduces project risks. Leaders should champion a disciplined approach to wireframing to drive efficiency, clarity, and better product outcomes.